Jekyll is an awesome static site generator that makes it easy to get up and running with a personal website or a blog. This blog has just been built with it! While you can slog it out with your own CSS to style it, integrating Bootstrap allows you to leverage the power of a framework to build responsive, good-looking site with minimal effort. So let’s get started!
The Jekyll docs are straightforward to use to get you started with Jekyll. Once you’ve downloaded it, new up a Jekyll project.
$ jekyll new an-awesome-blog --blank
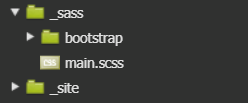
Jekyll will give you a shiny new to directory to work with. Newer versions of Jekyll (4 and above) have a dedicated directory for Syntatically Awesome Style Sheets (SaSS) which we’ll be taking advantage of in a second. For now - create a directory in the /_sass directory where you will be placing the correct Bootstrap files.
$ mkdir /_sass/bootstrap

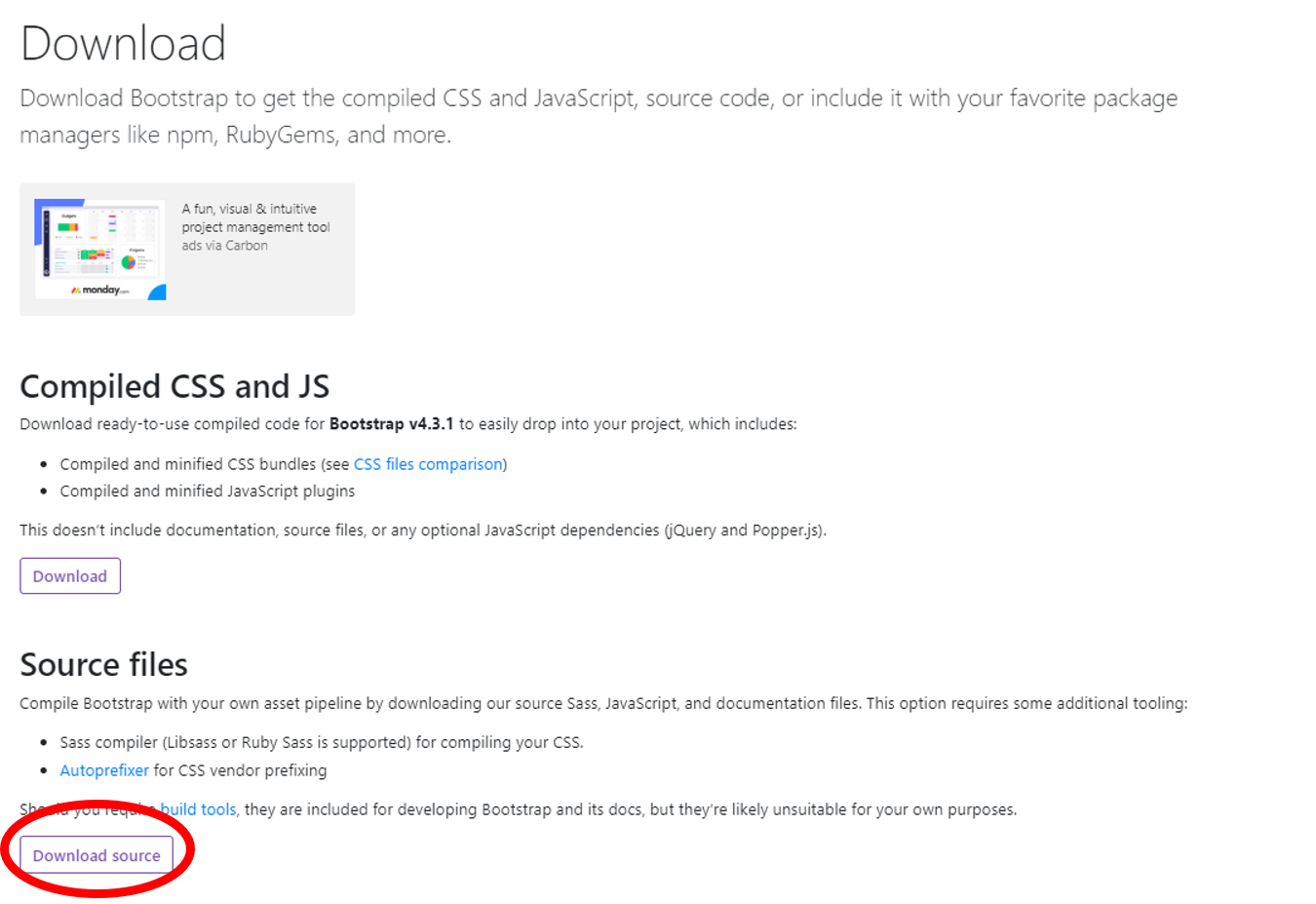
Next, you’ll need to go to Bootstrap downloads and download the source files to a directory outside of your Jekyll project and unzip them.
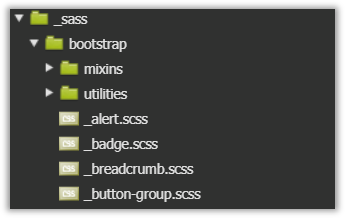
Now the important part - we only care about the contents of the scss folder in our Bootstrap downloads - grab the contents of this folder and copy them into your bootstrap directory in your Jekyll project. Your directory should now look like the following:

With Bootstrap in our project, to get going we need to import the library into our project through the main scss file:
/assets/css/main.scss
@import "bootstrap/bootstrap"; @import "main";
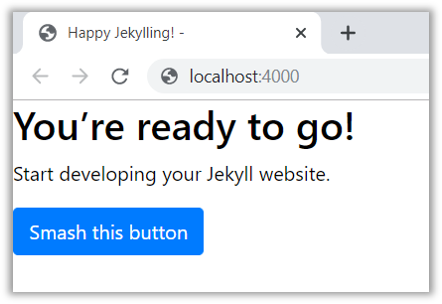
So - did it work? Well let’s find out - Jekyll gives you a default home page (index.html) at the root of your folder. Let’s add something distinctly bootstrap-y, a primary button. The btn-primary class is part of a Bootstrap-specific class that gives you a nicely styled buttons out of the box. Let’s go ahead and add one to our index page
/index.md
--- layout: default title: "Happy Jekylling!" --- ## You're ready to go! Start developing your Jekyll website. <div class="btn btn-primary">Smash this button</div>
Now let’s see the fruits of our labour - serve up your Jekyll Project and see what bootstrap can do!
$ jekyll serve

Et voila! You’re all good to go - happy styling!